Wie angedroht, habe ich das Blog in eine neue Form gegossen. Das Design ist nicht nur auf der Oberfläche flacher, sondern macht sich die etwas jetzt mächtige Theme-Unterstützung von Textpattern und HTML5 zu nutze.
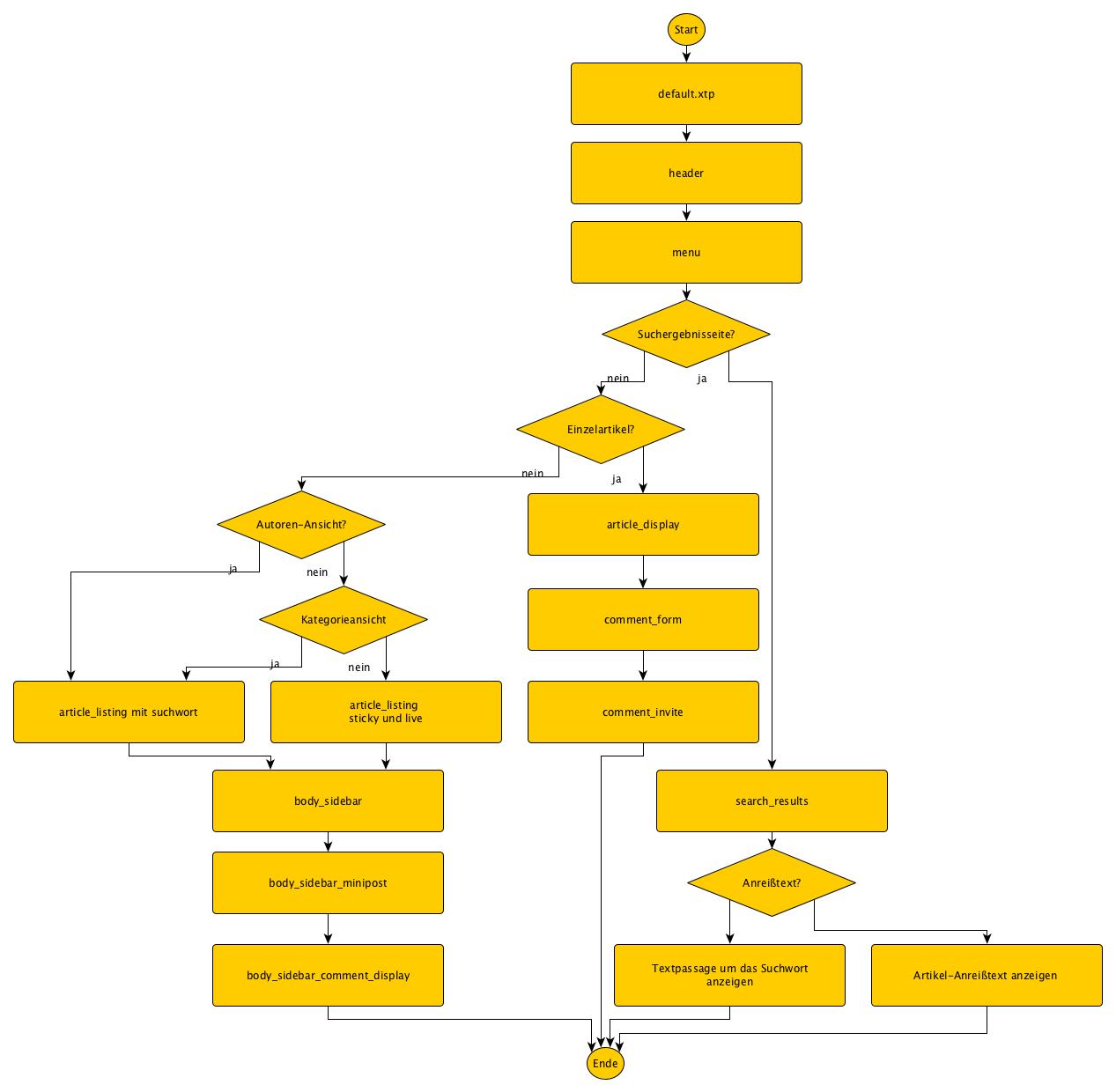
Was als Single-Page-Seite anfängt, endet leider immer am Ende doch wieder als komplexes etwas.

Leider ist die Darstellung auf einigen Mobilbrowsern (insbesondere Safari unter iOS >10) fehlerhaft. Das linke Menü ist auf der ersten Seite angeschnitten obwohl die divs mit dem Article_listing und dem Sidebar die gleichen Klassen zugewiesen bekommen. Ich hatte erst eine Viewport-Problematik im Verdacht.
Man merkt bzw. ich merke dass ich kein Webentwickler bin. Da mein Blog eh unter Vernachlässigung leidet und entsprechend wenig Besucher anzieht, kümmere ich mich im Laufe der Woche darum. Der Validator zieht auch noch eine fiese Miene. Sowohl zum Code, den CSS und den Feeds hat er Fehler zu bemängeln.
Vermutlich taucht der Fehler bei der Behebung auf. Ich habe ja ganz Stark einen vergessenen div- oder span-tag im Verdacht.
Update 16.6.2020: Mittlerweile habe ich überlange Wörter in Überschriften als Problemverursacher festgestellt.
Mein Blog-Tool, Textpattern, spuckt die html-Seiten Code-identisch aus somit war ich erst etwas verpuzzelt, bis ich das Problem entdeckte. Das Problem taucht auch nur bei einer viewport-Breite zwischen 1280 und 1392 Pixeln auf, wobei, mit Flussausflugsdampferkapitänsmützenbandbeschriftung dürfte auch Full-HD knapp werden.
Wenn Dir der Artikel gefallen hat, versuch Doch mal: